How to get from flat data to a Network Graph
This article provide follow up to the Network Graphs article.
A typical process for creating networks out of flat datasets, such as separate lists of people and projects, is to iterate through a dataset having people in each row, looking for unique values in a column containing project names, turn those project names into new nodes, and then connect those new project name nodes up to the people rows.
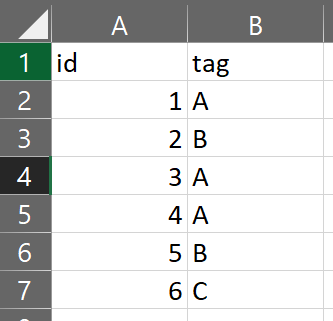
The above dataset started out as a simple list of ids with "tags"
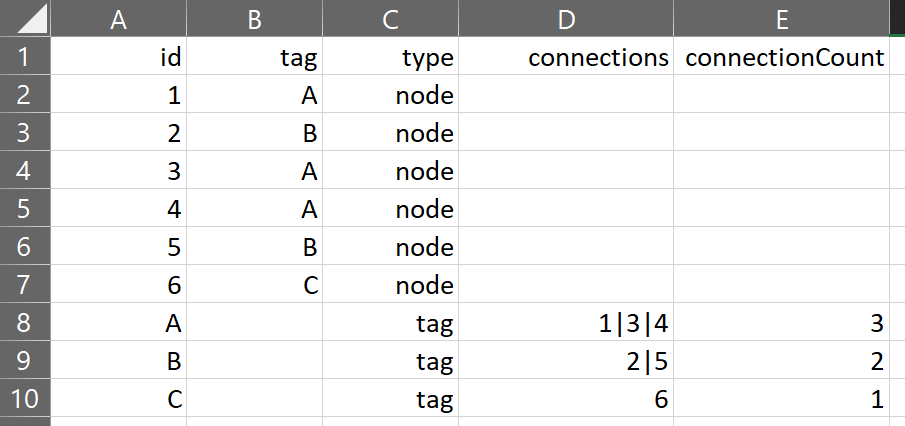
Running it through the algorithm described, results in new nodes added, in this case A, B, and C, each with connection to the ids 1 through 6 based on the tags present.
Javascript proto-code for this looks like this:
var nodes = [];
var tag_column_name = "tag";
for (var i = 1; i < rows.length-1; i++) {
var row = rows[i].split(",");
var node = {};
for (var j = 0; j < header.length; j++) {
node[header[j]] = row[j];
node['type']='node';
node['connections']=undefined;
node['connectionCount']=undefined;
}
nodes.push(node);
if (!tagMap[node[tag_column_name]]) {
tagMap[node[tag_column_name]] = [];
}
tagMap[node[tag_column_name]].push(node.id);
}
var taglist = Object.entries(tagMap).map(([key, value]) => ({ id: key, links: value }));
for (var i = 0; i < taglist.length; i++) {
taglist[i].type = tag_column_name;
taglist[i].connections = taglist[i].links ? taglist[i].links.join("|"): null;
taglist[i].connectionCount = taglist[i].links ? taglist[i].links.length : 0;
nodes.push(taglist[i]);
}



No Comments